Konfigurasi
yang akan saya lakukan pada posting saya kali ini yaitu dengan menggunakan 2 PC
, 1 Switch, dan 1 Server . Oh iya sebagai informasi, packet tracer yang saya
gunakan adalah Cisco Packet Tracer Student versi 6.2. Oke langsung saja lakukan
penataan seperti topologi dibawah ini :
MEMBUAT
WEB SERVER
1. Langkah
pertama yang harus dilakukan adalah mengatur IP Address. Caranya adalah klik
server>> Config, dan pilih FastEthernet. Kemudian atur IP Addressnya seperti berikut:
2. Kemudian
membuat DHCP pada server. Caranya adalah pada tab services, pilih DHCP. Atur
tiap nilai Default Gateway dan DNS Server-nya menjadi IP Address yang sama
seperti yang saya atur sebelumnya.
3. Selanjutnya
ialah mengatur DNS. Saya akan mengatur nama DNS saya menjadi nama depan saya.
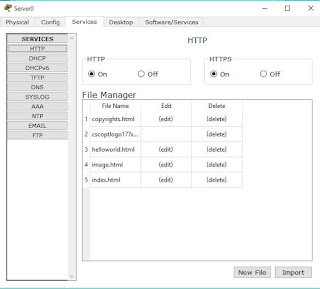
4. Untuk mengatur
http, saya akan membiarkannya diatur secara default.
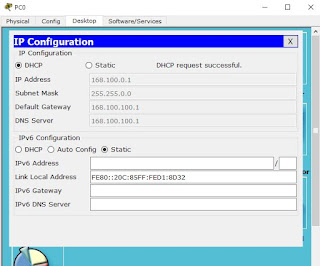
5. Kemudian,
untuk mengatur IP Address masing-masing PC, saya akan mengaturnya secara
otomatis alias menggunakan DHCP. Saya akan mencoba mengatur DHCP pada PC0 dan PC1.
6. Setelah
semuanya sudah selesai, sekarang saya akan mencoba mengetes apakah Web Server
saya berjalan atau tidak. Caranya ialah pilih salah satu PC. misalnya adalah PC0, klik PC0, kemudian pilih tab 'Desktop',
klik ikon 'Web Browser'. Masukkan DNS dan tekan Enter. Dan akhirnya berhasil.
Web Server
Fungsi utama Web server adalah untuk melakukan atau akan tranfer berkas permintaan pengguna melalui protokol komunikasi yang telah ditentukan sedemikian rupa. halaman web yang diminta terdiri dari berkas teks, video, gambar, file dan banyak lagi. pemanfaatan web server berfungsi untuk mentransfer seluruh aspek pemberkasan dalam sebuah halaman web termasuk yang di dalam berupa teks, video, gambar atau banyak lagi.
Beberapa Jenis Web Server di antanya adalah :
- Apache Web Server / The HTTP Web Server
- Apache Tomcat
- Microsoft windows Server 2008 IIS (Internet Information Services)
- Lighttpd
- Zeus Web Server
- Sun Java System Web Server
- Dari daftar list diatas yang paling dominan dan digunakan hanya pada Apache dan Microsoft Windows Server.
CARA KERJA DARI WEB SERVER :
Cara kerja dari Web Server merupakan salah satu mesin yang dimana tempat software atau aplikasi beroperasi dalam mendistribusikan web page ke user/pengguna, ini bisa ditentukan pada permintaan user.
- Menghubungkan antara Web Server dan Web Browser Internet dan ini merupakan gabungan dari jaringan Komputer yang ada di seluruh dunia. Setelah semuanya terhubung secara fisik, Protocol TCP , IP atau networking protocol yang memungkinkan semua komputer di dunia dapat berkomunikasi satu sama lainnya.
- Ketika browser meminta data web page kepada server maka instruksi dari permintaan data browser tersebut akan di kemas di dalam TCP yang merupakan satu protocol transport kemudian dikirim ke alamat, dalam hal ini adalah protocol berikutnya yaitu HTTP atau Hyper Text Transfer Protocol yang sudah kita kenal. HTTP ini merupakan sebuah protocol yang akan digunakan dalam WWW (World Wide Web) antar komputer yang saling terhubung dalam jaringan internet di dunia ini.
- Untuk dapat mengenal protocol anda bisa mengetik http://, dan seketika itu anda akan di bawa ke jaringan internet seluruh dunis.
- Data yang di passing dari browser ke Web server biasanya disebut HTTP request yang akan meminta web page dan kemudian web server akan mencarikan data HTML yang ada dan akan di kemas dalam bentuk TCP protocol kemudian di kirim kembali ke browser dan data yang dikirim dari mulai server ke browser disebut HTTP response. dan bila data yang diminta oleh web browser tidak ditemukan Web server maka akan menimbulkan error yang biasanya kita sebut dengan halaman error 404 atau Page Not Found.
MEMBUAT
EMAIL SERVER
setelah
membuat web server, selanjutnya saya akan membuat Email Server. Berikut langkah-langkahnya:
1. Pilih Server, klik tab 'Config', pilih
EMAIL. Isikan nama domain-nya dan user beserta password-nya. Saya akan membuat
2 user karena sesuai dengan 2 PC yang tersedia.
2. Kemudian,
saya akan mencooba konfigurasi Email agar bisa menjadi Email Client. Saya akan
memilih PC0 sebagai bahan percobaan, kemudian pilih 'Desktop', klik 'Email'.
Isikan nama dan alamat email. Namanya ialah 12_5b_01 dan alamat emailnya
adalah: 12_5b_01@susi.com. Kemudian Incoming Mail Server dan Outgoing Mail
Server-nya saya atur berdasarkan IP Address dari Server, yaitu sebesar
168.100.100.1. Kemudian untuk Logon Information, saya isikan nama penggunanya
'12_5b_01', dan passwordnya adalah 'password'. Kemudian saya klik 'Save'.
3. Hal yang
sama saya lakukan pada PC1. Hanya saja bedanya adalah nama dan alamat emailnya.
Saya isikan untuk nama adalah susanti dan alamat emailnya adalah
12_5b_01@susi.com. Incoming Mail Server dan Outgoing Mail Server-nya saya atur
berdasarkan IP Address dari Server. untuk Logon Information, saya isikan nama
penggunanya 'susanti', dan passwordnya adalah 'password'. Kemudian saya
klik 'Save'.
4. Setelah
semua sudah selesai, saya akan mencoba mengirim Email dari PC0 ke PC1. Saya
tulis email yang dituju beserta subjeknya. Kemudian saya klik 'Send' dan
akhirnya berhasil.
5. Untuk
memeriksa apakah email saya berhasil terkirim, saya akan mencoba untuk membuka
di PC1, karena memang tujuannya ialah ke PC1. Saya pilih PC1, pilih tab
'Desktop', dan klik ikon 'Email'. Kemudian, klik 'Receive' dan akhirnya
berhasil.
Cara Kerja
Mail Server :
- Saat kita mengirim email, maka email tersebut di simpan pada email-server menjadi satu file berdasarkan tujuan email yang berisi sumber dan juga tujuan, serta dilengkapi tanggal dan waktu pengiriman.
- Pada saat kita hendak membaca email maka kita mengakses email server dan membaca pada file yang adalah milik kita dan berisi email untuk kita dan menampilkannya pada browser.
- Misalnya kita memiliki account test, maka pada saat test mengirim email ke oki maka pada email server terdapat test.txt yang berisikan data yang dikirimkan.
- Kemudian saat oki ini membaca email pada inboxnya maka data tersebut yang dikirim dan ditampilkan pada browser oki.
- Pada email server terdapat dua server yang berbeda yaitu incoming dan outgoing server. server yang biasa menangani outgoing email adalah server SMTP (Simple Mail Transfer Protocol) pada port 25 sedangkan untuk menangani incoming email adalah POP3(Post Office Protcol) pada port 110 atau IMAP (Internet Mail Access Protocol) pada port 143.